黒い背景のエディタってかっこいいですよね
私は当ブログの記事を執筆する際はブラウザ版のエディタを使っているのですが、残念なことにブラウザのエディタは白背景のみでちょっと物足りません。
そこで役に立つのがGoogle Chromeの拡張機能である「Dark Reader」。今日はこの拡張機能でブラウザのエディタを黒背景にする方法をご紹介します。
Dark Readerとは
Dark Readerは上述の通りGoogle Chromeの拡張機能です。
機能は白い背景のウェブページを黒い背景にしつつ、テキストも読めるようにフォントカラーも変更するという優れもの。
暗い部屋ではモニターの明るさを下げる等しないと辛い明るめのページも、この拡張機能を使えばストレスフリーで閲覧することが出来ます。
インストール方法
Google Chromeの拡張機能というだけあって、インストールはChromeウェブストアから行います。
Dark Readerの公開ページにアクセスして、Chromeに追加をクリックしてインストールしましょう。
使い方
使い方はとても簡単。追加されたDark Readerのアイコンをクリックして、オンオフを切り替えるだけ。
オンにすることでいつでも機能を使用することが出来、見づらいと思ったらオフにすれば元通りになります。
オンにしてもサイトが暗くならない時は、URL部分をクリックすることでDark Readerの機能を使うサイトとして登録することが出来ます。
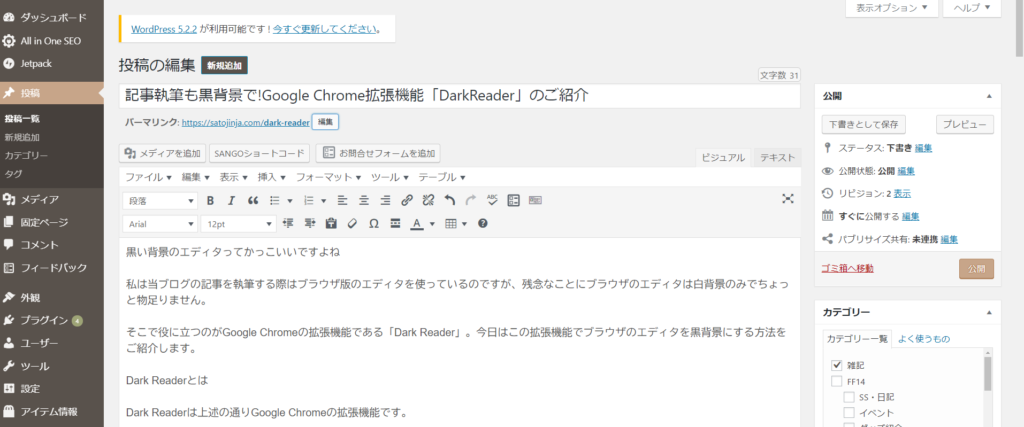
どんなふうに変わるのか
機能を使ってみて、どれくらい外見が変わるのかを見てみましょう。上の画像はWordPressエディタの元の表示です。
Dark Readerを有効にすると・・・?
こんな感じになります。
如何でしょうか?かなり雰囲気が変わっていると思いませんか?
まるでいつも見慣れたエディタがとてもスタイリッシュに生まれ変わったようで、記事を書いていてとても楽しくなります。
まとめ
以上、Dark Readerのご紹介でした。
ブログを書くとき以外でも、暗い部屋で作業していたって全然眩しくないので本当に重宝しています。
皆さんも是非使ってみてくださいね!
という訳で本記事はここまで、ご覧頂きありがとうございました!