皆さんブログ書いてますか?
私はちょっぴりブログ熱が戻ってきているんですが、この度ブログのデフォルトアイキャッチ画像を変更しました。
というわけで今日はデフォルトアイキャッチ画像のお話。
デフォルトアイキャッチ画像って?
WordPressに限らず、ほとんどのブログサービスではアイキャッチ画像が実装されていると思います。
そしてほかのブログサービス及び環境ではどうなるか分かりませんが、WordPress&SANGOの当ブログではアイキャッチ画像を設定していない記事はこんな感じのアイキャッチ画像が自動で挿入されます。
これもまぁオシャレで、悪くない気はしますね。
 ざらめちゃん
ざらめちゃん
今までは都度設定していた
ってな訳でそこそこオシャレなデフォルトアイキャッチ画像が元からあるわけですが、今まではアイキャッチ画像を設定するつもりがなかった記事でも毎回ざらめちゃんの画像を設定してました。
というのもアイキャッチをざらめちゃんにすると
こんなふうにタイトルの横にざらめちゃんが表示されて大変可愛らしいんですよね。
けどざらめちゃんをそのままアイキャッチにしてしまうと
こんなふうにデカデカと記事の頭に表示されてしまいちょっぴり邪魔なので、毎回アイキャッチ設定→アイキャッチ非表示化→記事頭にざらめちゃんの画像挿入…と、大変面倒な作業を行っていたわけです。
デフォルトアイキャッチ画像を変更しよう
そしてある日私はこう思いました。
「毎回アイキャッチ設定するのめんどくさいな〜、設定で変えられないかな〜」と。
んでちょっとカスタマイズ画面を見たらすぐに見つかっちゃったんです。
デフォルトアイキャッチ画像の変え方
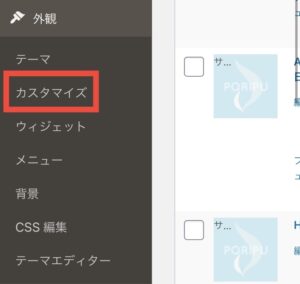
まずは外観メニューからカスタマイズを選択します。
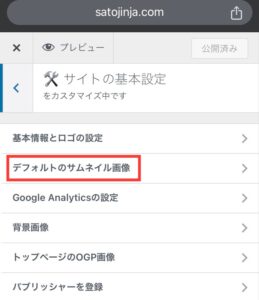
利用しているテーマによって表示は異なるかと思いますが、サイトの基本設定を開きましょう。
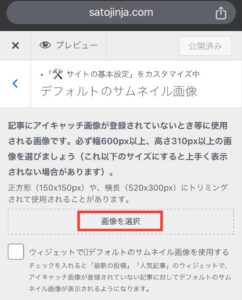
デフォルトのサムネイル画像を選択します。
あとはお好みの画像を設定して〜おわりっ!
注意点
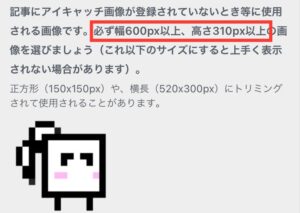
デフォルトのサムネイル画像ですが、設定する画像によっては下の画像のようにうまく表示されない場合があります。
これは設定する画像の解像度が小さすぎるのが原因なので、元々小さい画像をデフォルトのサムネイルにしたいのであれば、I Love IMGさん等の力を借りて無理やり解像度を上げてしまいましょう。
実は私も注意書き(下の画像の赤枠部分)をよく読まずに設定を進めた結果上手く行かずに四苦八苦しました。
元のざらめちゃんの画像は正方形だったのでどこまで解像度を上げれば良いのかと悩みましたが、600×600にしたらちゃんと表示されました。
 ざらめちゃん
ざらめちゃん
おわりに
以上、デフォルトのアイキャッチ画像を設定したよっていうお話でした。
昔は記事ごとにアイキャッチ画像を用意していましたが、長く続けてるとぶっちゃけ面倒になってくるんですよね。
それでもブログの個性は出したい!っていう方はぜひ、汎用のアイキャッチ画像を設定してみてはいかがでしょうか。
というわけで本記事はここまで、ご覧いただきありがとうございました。